![Микроразметка FAQ, Q&A и HowTo [обзор]](https://blog.promopult.ru/wp-content/uploads/2020/08/schema-600-360.png)
Микроразметка FAQ, Q&A и HowTo [обзор]
Польза и риски внедрения, инструменты проверки
Как в один клик собрать мета-теги и заголовки с любого сайта?
Оптимизация мета-тегов и заголовков важна для улучшения позиций страниц в результатах поисковой выдачи и повышения кликабельности сниппетов. Но часто на одних страницах мета-теги и заголовки не заполнены, на других — слишком короткие, на третьих — недостаточно точно характеризуют содержание, на четвертых — дублируют друг друга. Также из-за недоработки вебмастера или специфики CMS возникают проблемы с заголовками h1-h6: непоследовательная структура, отсутствие подзаголовков, нерелевантные заголовки.
Выявить проблемы можно вручную путем анализа исходного кода. Но такой подход оправдан, если перед вами 10-20 страниц. В противном случае необходимо автоматизировать сбор данных.
В PromoPult есть собственный инструмент сбора данных из мета-тегов и заголовков h1-h6.
Возможности парсера:
Особенности работы:
Специалисты настроят «под ключ» любую рекламную кампанию — контекст, таргет, SEO — достаточно иметь на балансе не менее 3000 рублей.
Внесенные средства пойдут исключительно на рекламу, а настройку кампании вы получите бесплатно. Регистрируйтесь и пользуйтесь!
Регистрация необходима, чтобы получить доступ к отчетам в личном кабинете. Если у вас еще нет аккаунта в PromoPult, создайте его. Займет это не более минуты.
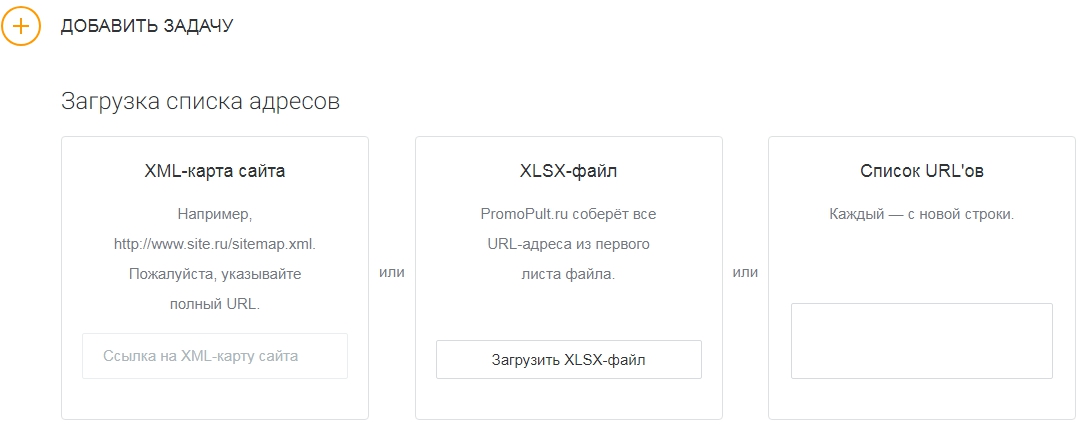
Перейдите на страницу инструмента и добавьте URL страниц, информацию с которых необходимо спарсить. Сделать это можно тремя способами:

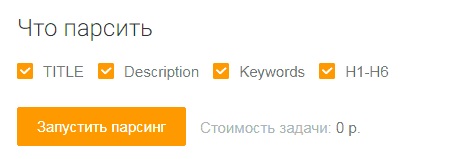
Укажите, какие данные необходимо собрать. Советуем собирать сразу все — стоимость парсинга изменяться не будет. Единственное, если вы парсите сайт с тысячами URL, то для ускорения получения отчета рекомендуется отметить только те данные, которые вы будете реально использовать. Если же время терпит, смело отмечайте все пункты.

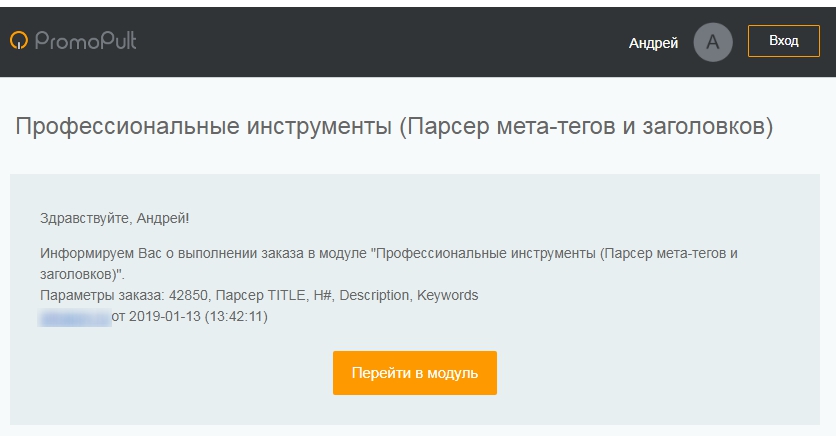
После завершения парсинга вы получите уведомление на e-mail.

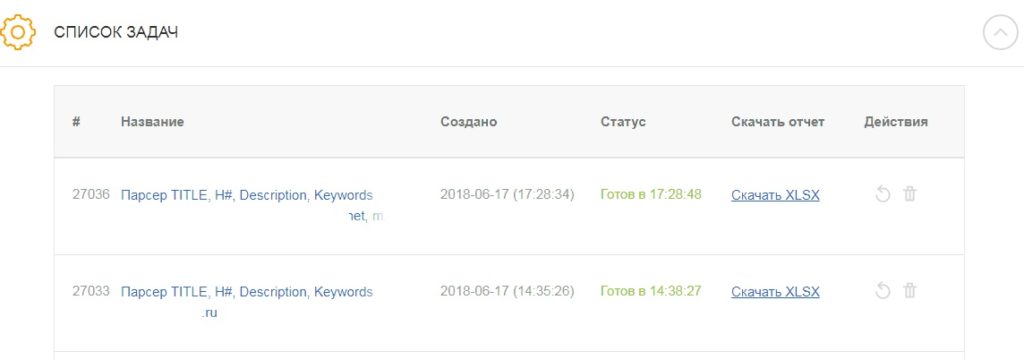
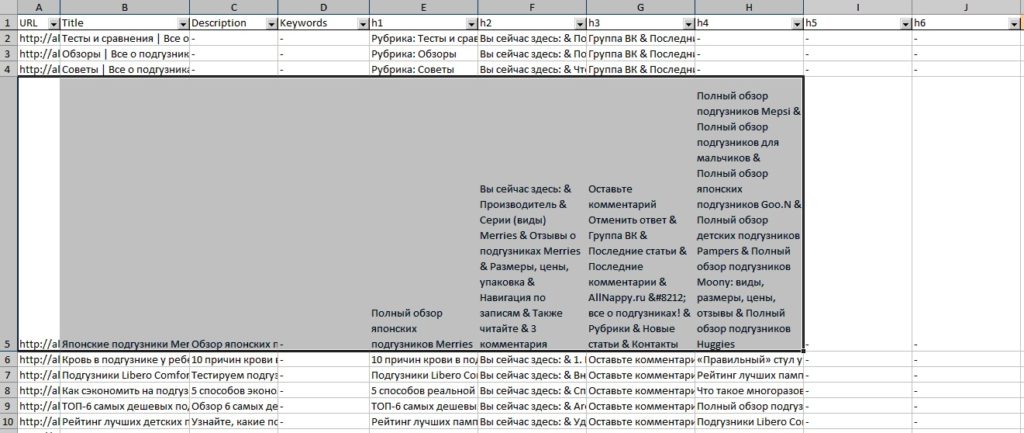
Отчет доступен в «Списке задач» в формате XLSX.

Состоит из двух листов:

Отчеты хранятся в системе неограниченное время.
Нет времени заниматься оптимизацией мета-тегов вручную? Запустите продвижение в SEO-модуле PromoPult. Специалисты не только проанализируют и улучшат мета-теги на вашем сайте, но и проведут полный комплекс работ — от технической оптимизации до улучшения юзабилити, коммерческих и внешних факторов. Вам же останется наблюдать за ростом позиций.
Итак, у вас на руках готовый отчет. Что делать дальше? Все зависит от того, какой сайт вы хотите анализировать — свой или конкурента.
Проверка заголовков и мета-тегов на своем сайте необходима, чтобы выявить такие недостатки:
1. Незаполненные теги и мета-теги
Это серьезная ошибка в оптимизации сайта. Яндекс.Вебмастер проверяет наличие информации в мета-тегах, и если существенная часть не заполнена, отправляет уведомление.

Информация в Title и Description позволяет поисковикам точнее определить релевантность страниц поисковому запросу, а пользователям понять, подходит ли контент, опираясь на описание страницы (сниппет) в результатах поиска. Если Title и Description будут пустыми, поисковик сформирует сниппет на свое усмотрение, и текст может быть далек от идеала.
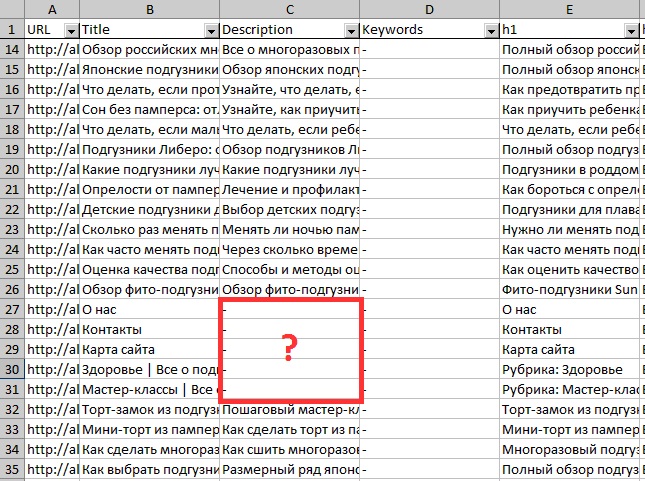
С помощью парсинга вы быстро определите, каких данных не хватает:

2. Дублирование мета-тегов
Заголовки и мета-теги (вследствие ошибок вебмастеров или неправильных настроек CMS) на разных страницах могут повторяться. Такого также быть не должно. С помощью функции Excel «Условное форматирование…» / «Правила выделения ячеек» / «Повторяющиеся ячейки» вы без проблем найдете дубли в итоговом отчете.
Дублироваться могут не только мета-теги, но и содержимое страниц. Подробно о том, какими бывают дубли на сайте, как их выявлять и устранять, описано в этой статье.
3. Недостаточная или избыточная длина текста
Для получения оптимального заголовка сниппета требуется около 50-60 знаков с пробелами в Title. Более длинные заголовки будут обрезаться. Короткие — передавать минимум информации. Аналогично проанализируйте длину текста в Description (Яндекс отражает в сниппете порядка 140-150 знаков, а Google — 110-130 с учетом типографики).

4. Неинформативные мета-теги
Заголовки и мета-описания — не только для роботов. Они должны быть понятны и полезны для посетителей, информировать о содержании страницы еще до перехода на нее. Вручную пройдитесь по текстам и при необходимости перепишите их.
5. Нарушение структуры и логики заголовков
В идеале на одной странице должен быть один заголовок h1. Далее по иерархии: h2-h6. Причем h2 — это подзаголовки верхнего уровня. На каждом уровне h2 могут быть подзаголовки h3, на уровне h3 — h4 и т. д. Соответственно, должна соблюдаться логика подзаголовков.
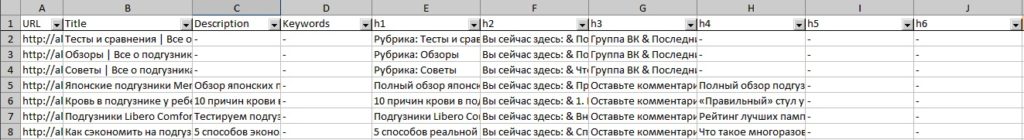
В приведенном ниже примере с заголовками h1 в общей массе все в порядке — здесь отражены названия статей блога. А вот с подзаголовками полная путаница.

Например, у статьи «Полный обзор японских подгузников Merries» некоторые подзаголовки h2 не относятся к основному контенту (вроде «Вы сейчас здесь» и «Также читайте»). Подзаголовки h3 и h4 вообще не относятся к статье, а содержат названия тегов, рубрик и т. п. Подобная ситуация может возникнуть из-за «кривизны» CMS — разработчики не думали о правилах SEO, а просто делали движок. Поэтому необходимо внести правки в шаблон сайта и исправить ситуацию с подзаголовками.
Как избежать проблем с мета-тегами? Очень просто: заказывайте текстовый контент в системе PromoPult. Вы получите не только оптимизированные для поиска тексты, но и правильно составленные мета-теги Title и Description.
Сбор данных с сайтов-лидеров вашей тематики открывает доступ к следующим данным:
1. Ключевые запросы, по которым продвигаются конкуренты
Если у конкурентов заполнены теги Keywords, вы фактически получите доступ к их семантическому ядру. В противном случае ключевые фразы можно «вытащить» из Title и Description. Как это сделать:
а) соберите мета-теги и заголовки со страниц сайта-конкурента (со всех или интересующей категории);
б) скопируйте все Title и Description из отчета (при необходимости можно добавить информацию из h1-h6, но нужно смотреть на их релевантность);
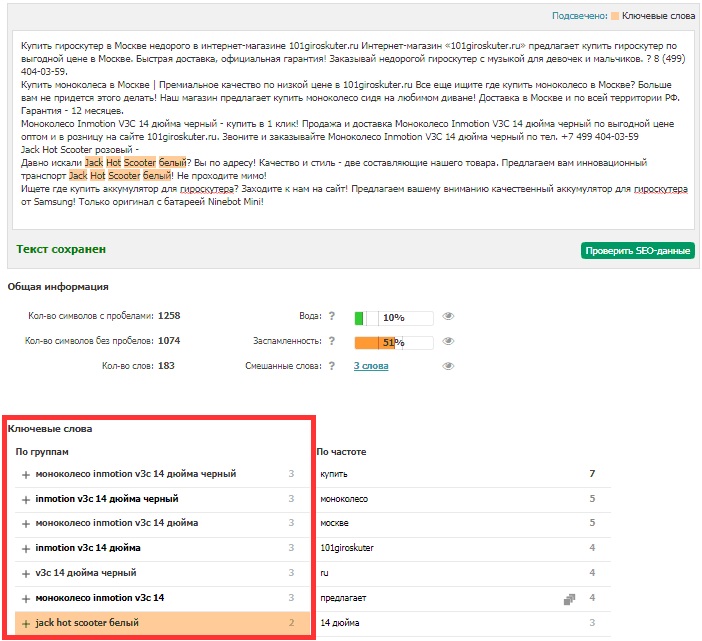
в) «забросьте» мета-теги и заголовки в SEO-анализатор (advego.com/text/seo или text.ru/seo), и вы получите список ключевых фраз с частотностями.

Пример «разложения» Title и Description на ключевые фразы в text.ru
Используйте эти фразы для составления или дополнения собственного семантического ядра.
После сбора семантики нужна кластеризация. О том, что это такое и как ее провести, мы подробно рассказывали здесь.
2. Логика формирования мета-тегов
Проанализируйте конкурентов из ТОП-5-10 по основным запросам и выявите, каким образом они формируют заголовки и мета-теги: есть ли какой-то шаблон, зависимости, в какой части идет основной ключ и т. п.
Как это сделать:
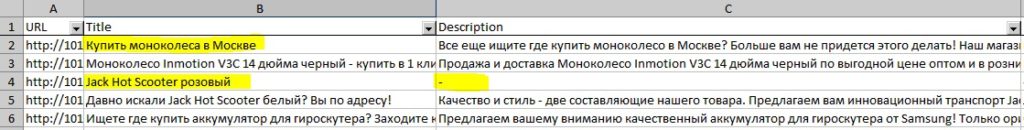
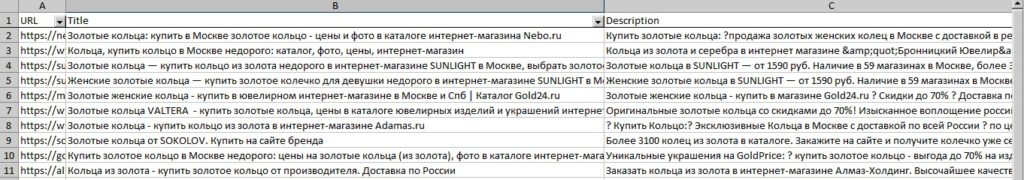
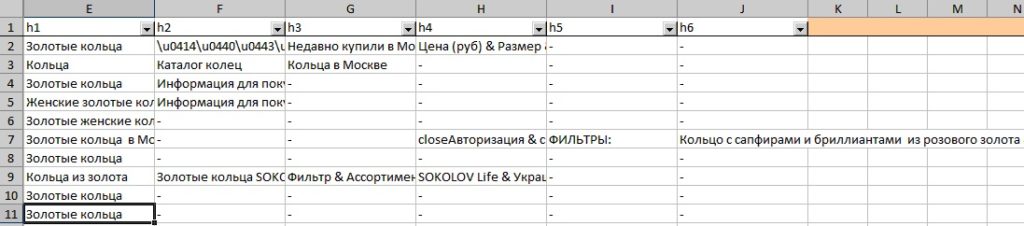
Пример. Введем в Google фразу «купить золотое кольцо Москва». Отчет по первым 10 URL выглядит так:

Результаты анализа:
Исходя из такого анализа можно выявить закономерности:
Остается написать такие тексты в заголовках и мета-описании, которые будут максимально отражать пользовательский интент, не дублировать конкурентов и выгодно выделяться на их фоне. Например, ни в одном Title нет информации о цене. Если в видимой части заголовка указать «цены от 2000 рублей», возможно, это повысит кликабельность.
3. Структура и характер заголовков
Похожий анализ можно провести и по заголовкам h1-h6.

Результаты анализа:
Таким образом, если выстроить на своем сайте логичную структуру заголовков h1-h6, то можно получить небольшое преимущество перед конкурентами.
Стоимость парсинга зависит от количества запросов к странице сайта:
| Количество запросов | < 3000 | < 5000 | < 10000 | >= 10000 |
| Цена за запрос, руб. | 0,04 | 0,03 | 0,02 | 0,01 |
Вот примеры бюджета парсинга в различных ситуациях:
| Что парсится | Количество URL | Бюджет, руб. |
| Собственный небольшой интернет-магазин | 500 | 20 |
| 10 небольших интернет-магазинов конкурентов | 7000 | 220 |
| 5 крупных интернет-магазинов конкурентов | 50000 | 680 |
Как видите, даже при огромных объемах парсинга бюджет можно считать условным.
Анализ мета-тегов и заголовков на собственном сайте позволяет быстро выявить проблемы и исправить их. С другой стороны, анализ информации со страниц других сайтов открывает дорогу к пониманию стратегии конкурентов. Автоматизация данного процесса значительно ускоряет работу и позволяет сосредоточиться на важных задачах.
Попробуйте инструмент парсинга мета-данных в действии — предлагаем бесплатно проверить 500 URL!
Желаете дополнительно заработать? Поделитесь ссылкой на парсер и получайте 10 % от расходов пользователей, которые перешли по ней.
Подпишись на нашу рассылку и скачай бесплатно:
Комментирование этой записи закрыто. 😶
![Микроразметка FAQ, Q&A и HowTo [обзор]](https://blog.promopult.ru/wp-content/uploads/2020/08/schema-600-360.png)
Польза и риски внедрения, инструменты проверки


Спойлер: все намного проще, чем кажется

Мы используем cookies для быстрой и удобной работы сайта. Что это значит?

Карта сайта — это файл Sitemap.xml, где находится перечень всех страниц веб-сайта, создаваемый для ускорения индексации ресурса. Также есть карта сайта для пользователей — она скорее похожа на оглавление в книге. Последние называются HTML-картами и являются каталогом страниц
Сегодня мы расскажем, как самостоятельно создать файл Sitemap.xml, загрузить на сайт и добавить в поисковые системы. Разберём и создание HTML-карты.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
проекта, отображающих иерархию.
Читайте также: Что такое метатеги, как их правильно заполнить и проверить
Sitemap — это карта сайта, каталог ссылок на категории, подкатегории, страницы проекта с поддержкой заложенной иерархии (уровня вложенности). При помощи Sitemap.xml можно сообщить поисковым системам Google и Яндекс актуальную структуру, уровень вложенности, количество страниц и ссылки на них.

Наиболее подробная информация по необходимости использования Sitemap.xml представлена в справочнике Яндекс.Вебмастер и Google Webmasters.
Различия рекомендаций по использованию карты сайта от Google и Яндекс:
Для указания пути к файлу Sitemap.xml можно использовать кабинет вебмастера или указать ссылку в файле robots.txt. Лучше сделать и то, и другое. Если у вас сайт с огромным количеством страниц, карт сайта может быть несколько. Стандартные ограничения Google:
Аналогичные требования предъявляет поисковая система Яндекс.
Важность карты сайта нельзя недооценивать. Она и сегодня является одним из первых шагов при начале работы над SEO-продвижением сайта.
Можно выделить два типа карта сайта:
Также карты, можно подразделить на созданные вручную и сгенерированные с помощью онлайн-сервисов, плагинов или модулей.
Это интересно: Как увеличить посещаемость сайта
Создание файла Sitemap.xml подразумевает использование различных способов:
Нет смысла рассматривать в контексте статьи создание карты сайта ручным методом, так как и автоматические справляются точно также. Плюс исключается человеческий фактор. Ведь всегда можно допустить ошибку, не закрыть тег или сделать что-то неправильно.
Предельно простой процесс. Достаточно следовать инструкции ниже:
Переходим на сайт XML-Sitemaps.com. 
Данный сервис позволяет сгенерировать карту для сайта размером не более 500 страниц. Существуют и другие аналоги, работающие по такому же принципу.
Для начала остановимся на самом популярном движке в мире – WordPress. Предлагаем загрузить плагин «Yoast SEO», он универсальный и потребуется для оптимизации страниц для продвижения в выдаче поисковых систем. В качестве приятного бонуса через него можно сгенерировать карту сайта. Инструкция следующая:


Готово Карта сайта создана и доступна по адресу site.com/sitemap.xml – то есть, находится в корневой папке.
В DataLife Engine (DLE) генератор карт уже встроен и доступен из панели управления проектом, для Joomla следует воспользоваться модулем OSMap, в Bitrix xml-файл формируется автоматически, в Drupal для этого можно использовать модуль XMLSitemap.Если файл создан CMS, он он располагается в корне сайта. А значит, необходимо добавить ссылку в Яндекс.Вебмастер и Google Search Console. Далее вернёмся к этому процессу.
В случае, если файл создавался вручную или с помощью генератора, нужно перед добавлением в кабинет вебмастера загрузить его в корневую папку сайта. Самый простой способ:

Аналогичным образом нужно поступать и с остальными сайтами, где не предусмотрена возможность автоматической генерации карты сайта средствами движка или дополнительного модуля. Разве что уровень вложения корневых папок может различаться – много где для начала нужно зайти по пути public_html.
На очереди – добавление в Яндекс.Вебмастер. Инструкция следующая:

На очереди – добавление в Яндекс.Вебмастер. Инструкция следующая:

При успешном завершении робот будет знать, где искать карту и при посещении веб-сайта им будут индексироваться все ссылки различного уровня вложенности.
Для добавления файла карты в Google Search Console нужно проделать следующие действия:
Переходим в инструменты для вебмастеров.
Как было отмечено выше, HTML-карта является элементов навигации для реальных пользователей сайта. При наличии большого сайта, жалоб от посетителей на запутанную структуру проекта, проблему можно попробовать решить созданием HTML-страницы с картой сайта.

Наиболее правильную и корректную страницу с картой можно посмотреть у государственной организации – Пенсионного Фонда. Посмотрите, она выглядит предельно просто и понятно. Нужно стремиться к созданию подобной структуры.
Создание HTML-карты сай на WordPress можно выполнить при помощи плагина Hierarchical HTML Sitemap или иного аналогичного решения. Устанавливаете его, настраиваете, после чего вставляете получившийся код в нужную страницу.Для Joomla также можно использовать представленный выше плагин OSMap.
Если создаете карту сайта Sitemap.xml, а количество ссылок превышает 1 000 штук, следует разбивать файл на две части – в каждой до 1 000 ссылок. С HTML-картами добавляйте дополнительные страницы с возможностью перехода между ними.
Карта сайта в 2019 году – скорее, подстраховка, что все страницы будут проиндексированы поисковыми ботами, но никак не обязательство. То же можно сказать и об HTML-карте проекта, при наличии громоздкой структуры можно создать ее либо оптимизировать структуру за счет правильной навигации.